Stop the Spread
Can you make an SVG
Sure. I had done a fair amount of research in the past on converting After Effects animations into various outputs for developers.
The animation was basically locked so my role was to optimize for playback in app.
Some caveats:
We started animating the scene with 24fps which makes sense for character animation, but I’ve read that 30 or 60fps would be preferred.
After a first pass, we had to build to the canvas as we could not position the animation in code /* a quirk we rolled with as the list for the devs was too big */
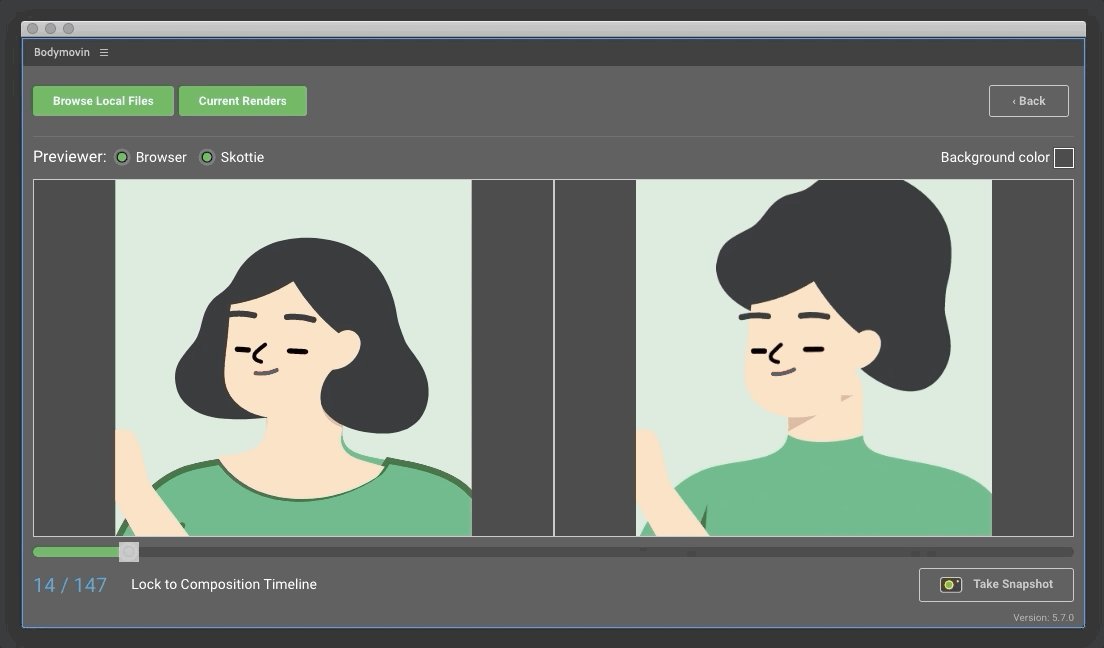
What is Skottie? - Mike Humphrey: “It's a lottie alternative animation library developed by Google - i believe, The feature set is slightly different but pretty comparable."
I put together a fairly exhaustive breakdown for reference as the result was so clean we wanted to share as a case study. Here's the TL;DR version:
Clean Up Process
Step by step:
Simplify the paths, trim anything extra to avoid overusing mattes
Bake expressions
Merge animations into single shape layer - simplify the scene and reduce the number of mattes
Convert stroke to outlines when possible
Introduced Ray Dynamic Color and utilized Easy Bake to keep some elements connected and easy to change
Confirm your frame rate before you start animating. 30/60fps was recommended, but 24fps seemed to be fine for the character animation I shipped
Spatial interpolation to linear - there were some pops in the animation that did not appear in After Effects and that was the culprit.
General Guidance
Step by step:
Mindful of the loop point: We shifted the loop to start with the mask on. In the dogfood app the loop was pausing for a moment before restarting. We opted to have that pause be on the mask as the devs did not have time to optimize anything in the build.
Mirroring the Layout: As this was an icon with the interface, for the Right to Left countries you need to flip icons when it indicates direction. However, that did not apply for this project.
There are lots of best practices for Lottie like bounding boxes
Links
External
airbnb/lottie: After Effects composition settings
airbnb/lottie-web: Render After Effects animations natively on Web, Android and iOS, and React Native.
Skottie Player (Skia + Lottie)
Tools
Bodymovin - Lottie - Must have install now!
Easy Bake - Expressions are not supported upon export, so it’s best to keep things linked while making animation adjustments but consider all expressions as elements that need to be baked.
Ray Dynamic Color 2 - really handy to link colors to a palette in the event changes need to be made. Requires a bit of planning.
Google's Brand Studio
Role - Motion Designer
Many folks upstream and down from this request so difficult to credit externally.